
현재 우리나라의 검색 점유율은 네이버가 다른 검색엔진 사이트보다 월등히 높습니다. 티스토리 블로그들은 네이버에서 한번 물갈이를 한 적이 있습니다. 한마디로 네이버에서 티스토리 블로그가 노출이 되지 않게 조치를 취한 적이 있는데 지금은 컴퓨터 검색 알고리즘에 의해 조금씩 네이버에서도 노출이 되는 것 같습니다. Alt tag는 네이버 검색엔진뿐만 아니라 다른 검색엔진에서도 사용이 되는 검색 알고리즘에 포함이 되어있음으로 alt tag를 넣음으로써 SEO(Search engine Optimization) 에도 도움이 되는 지표이기도 합니다.
Alt tag(알트 태그)의 뜻
alt tag(알트 태그)의 정의는 이렇습니다. HTML 이미지 태그에 쓰이는 alt tag(알트 태그) 는 이미지가 렌더링 되지 못했을 때 나타나는 문자열로 지정하기 위한 값입니다. 저희는 티스토리 블로그 나 다른 사이트에서 글을 쓸 때 글의 이해를 돕기 위해 이미지를 많이 넣습니다. 만약 검색이나 유입을 통해 들어온 사용자가 홈페이지를 방문했을 때 이미지가 어떤 이유(느린 인터넷 속도, 저품질의 인터넷, 화면이 작아 이미지가 나타나지 않는 경우)로 사용자의 화면에 노출이 되지 않을 경우 이 이미지를 대체할 문자열로 대체하기 위해 만들어진 HTML 속성이라고 생각하시면 됩니다. 또 많은 검색엔진들은 alt 속성을 통해 사이트에 대한 정보를 얻고 수집합니다. Alt tag(알트 태그)는 장애인들을 위해 좋게도 쓰이는데요. 시각장애인을 위한 문서 읽는 프로그램을 돌릴 때 이미지 대신 알스 속성을 읽어주어 어떤 이미지가 나타났는지 사용되기도 합니다.
Alt tag(알트 태그) 넣는 방법
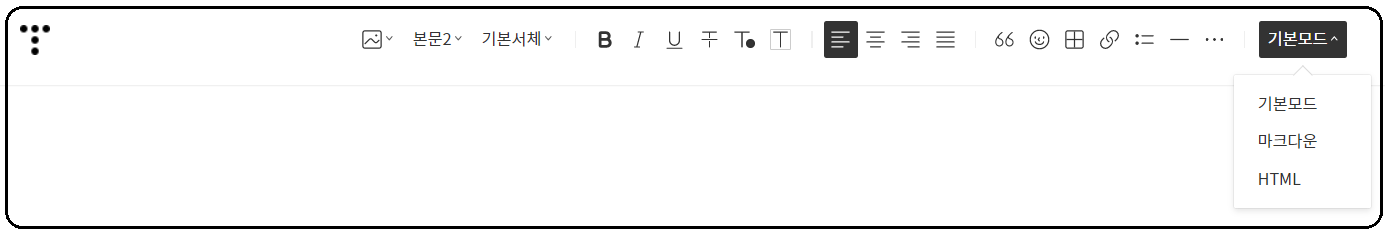
1. 티스토리 기본모드에서 HTML 들어가기

Alt tag 넣는 방법은 간단합니다. 만약 티스 로티에서 글을 쓰는 도중 이미지를 넣고 alt 속성을 넣으려면 기본 모드의 HTML에 들어가 줍니다.
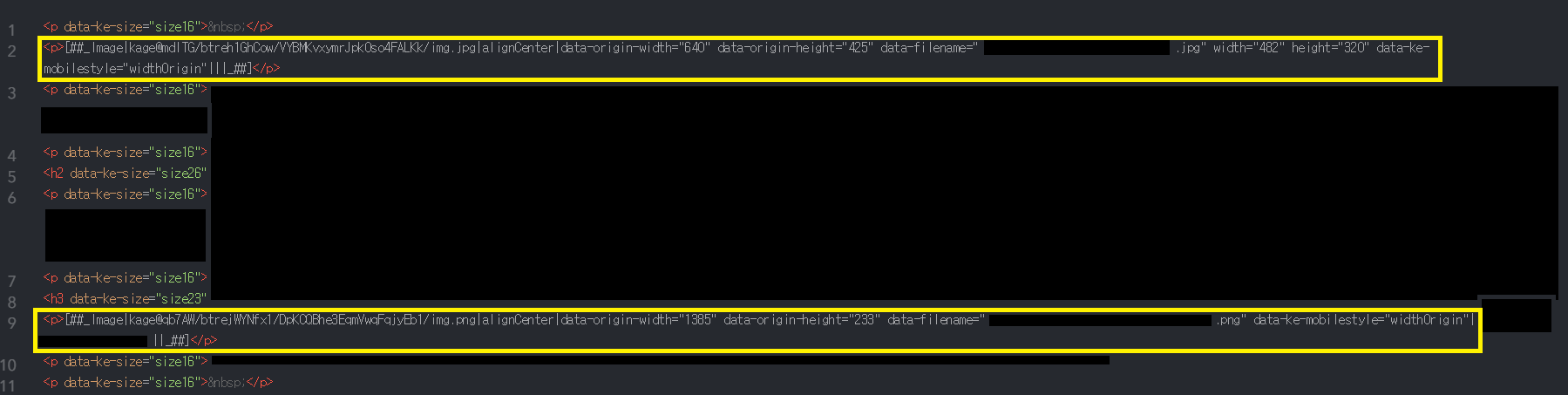
2. HTML 코드 중에서 이미지 파일에 대한 코드 찾기 <p>

Html에 들어가시면 이미지를 삽입한 부분에 <p>로 시작해서 </p>로 끝나는 부분이 있을 겁니다 또 이미지를 삽입했으니 이미지에 대한 정보(width="숫자", height="숫자") 도 나타나 있을 겁니다. 여기서 html 코드를 건드리지 않고 그저 alt 속성을 넣어주시기만 하면 됩니다. alt="이미지에 대한 내용"
3. alt="이미지에 대한 내용" 넣어주기
권장되는 alt 속성은 <p>와 </p> 사이에 넣어주면 되지만 height alt="이미지에 대한 내용" data-ke-mobilestyle="widthOrigin"|||_##]</p> 을 넣어주시면 됩니다.
이렇게 이미지에 알트 속성을 넣는 방법에 대해서 알아보았습니다. 이미지 알트 속성은 하나의 이미지에만 넣어주는 것이 아니라 모든 이미지에 넣어줘야 SEO(Search Engine Optimization)에 최적화할 수 있습니다. 그럼 블로그 글쓰기에 많은 도움 되시길 바라겠습니다.
'블로그일지 > 티스토리 편집' 카테고리의 다른 글
| 티스토리 파비콘 적용방법 (0) | 2021.08.16 |
|---|

댓글